How to Upload a Logo to Html
Mar 04, 2022
Linas L.
6min Read
How to Insert an Image or a Logo in Your Website With HTML
When creating websites using an easy-to-utilize CMS similar WordPress, in that location might be limitations to where yous can add images.
Download Complete HTML cheat sheet
This can be frustrating as information technology might be necessary to insert more than than just a background image on a web page. For example, one might wish to add together a website logo to the header and footer.
One solution is to add images into the site's theme HTML file. While inserting images on a website using HTML does require some basic HTML knowledge, beginners can still follow along as it's non a complicated procedure.
This article will evidence how to insert an image in HTML into your website without hassle. We volition be breaking the tutorial down into half dozen steps with detailed explanations and easy-to-follow procedures.
6 Elementary Steps to Insert an Image or a Logo in HTML
There are three ways to upload and insert images in an HTML certificate: via an FTP client like FileZilla, via hPanel's file manager, and through the WordPress dashboard. For this tutorial, we will be using the second option.
We volition also break downward the image HTML code and explain the attributes needed to insert an prototype on your site. All of the HTML tags and syntax mentioned below are included in our HTML Crook Canvas besides.
i. Upload the Image File
For this footstep, we will be uploading an paradigm file into a WordPress website's public_html directory via Hostinger's file managing director. Still, this tutorial can still be implemented through whatsoever control console and type of website.
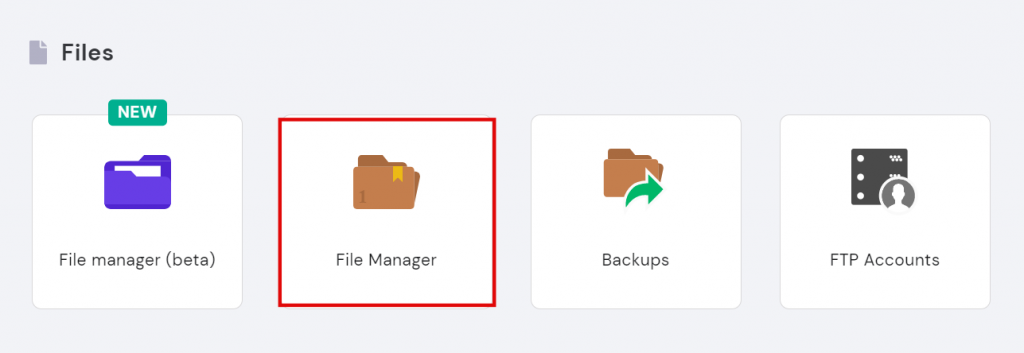
- Access your hPanel, navigate to the Files section and click on File Manager.

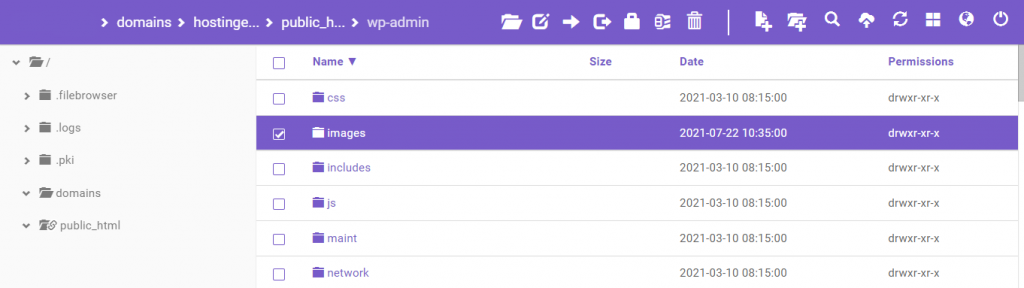
- Open the public_html directory, double-click the wp-admin – images folder.

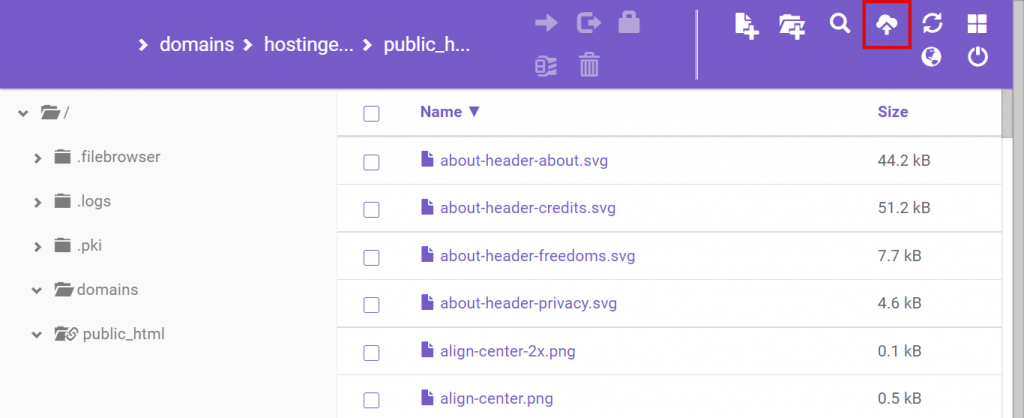
- Click on the Upload Files push at the meridian-right corner of the menu bar.

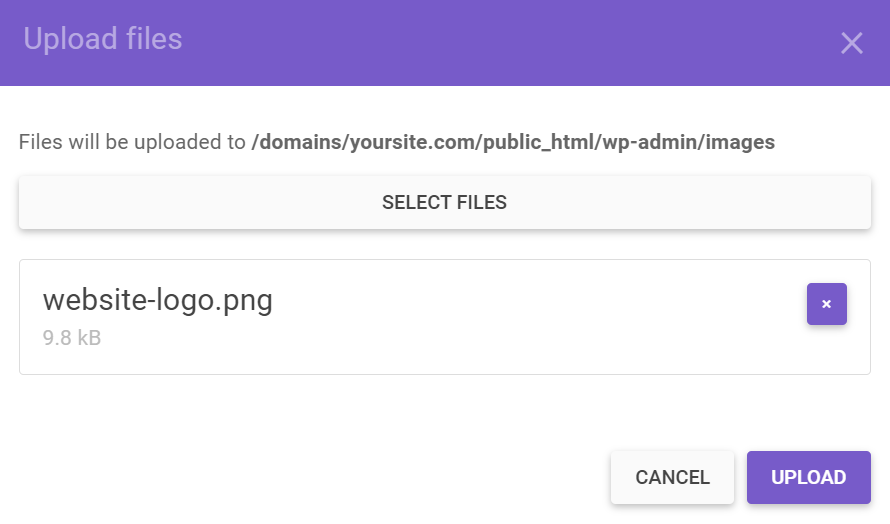
- Select the image files y'all want to upload. Ensure that the file names are piece of cake to read and descriptive, as they will be the title attribute of the HTML images. Plus, remember to add dashes to separate the words.
Clear image file names besides help search engines understand their content, improving the site's SEO.

- Printing UPLOAD and wait until the process is finished.
Another way is to upload images through the WordPress dashboard. Here's how:
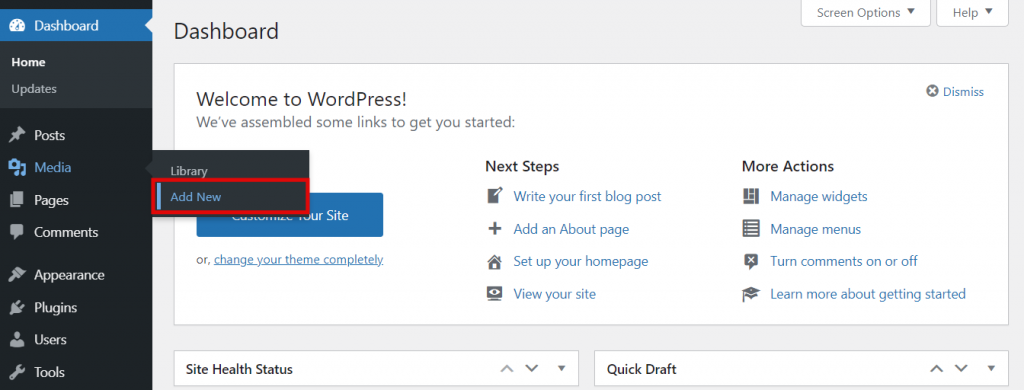
- On the WordPress dashboard, navigate to Media – Add New.

- Select the images you want to add together and wait for them to finish uploading.
When information technology comes to the best formats for images, there are ii categories to cull from, raster and vector. JPEG/JPG, PNG, and GIF are some examples of raster image file formats, while vectors include PDF, SVG, and EPS.
two. Access the Theme Folder
Pro Tip
Since we'll exist editing an HTML document, download a backup of your site before making whatever changes. This ensures that no data is lost if, by any chance, an fault occurs during the process.
For this step, first access the WordPress theme editor and the HTML file where you desire to insert images:
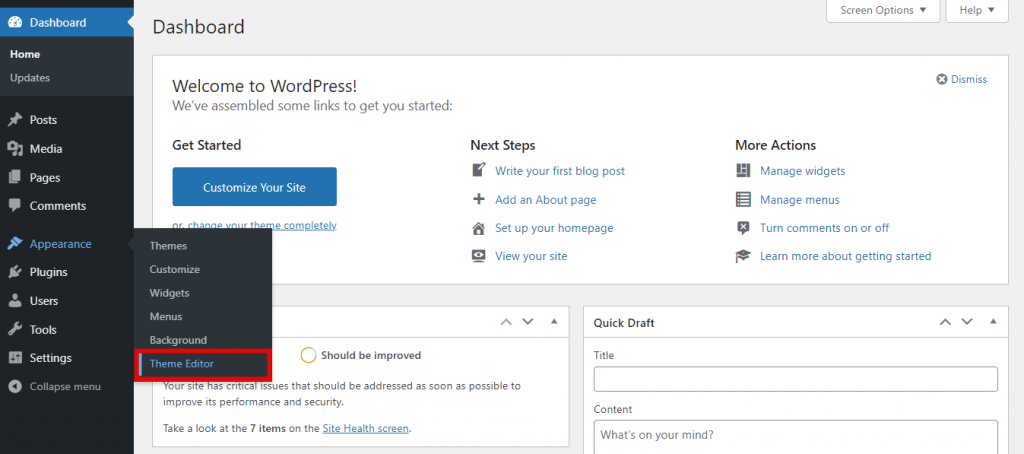
- From the WordPress dashboard, go to Appearance – Theme Editor.

- Select the theme your site is using – for instance, 20-Twenty.
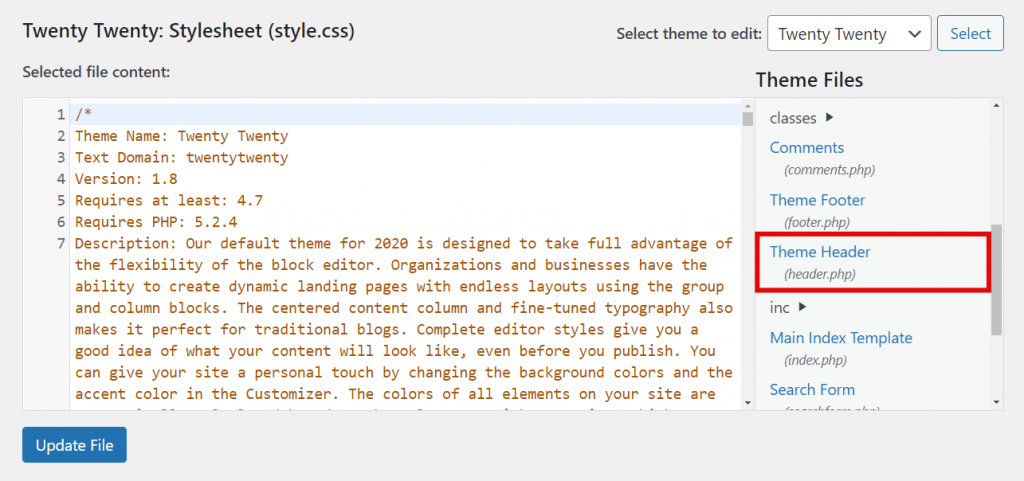
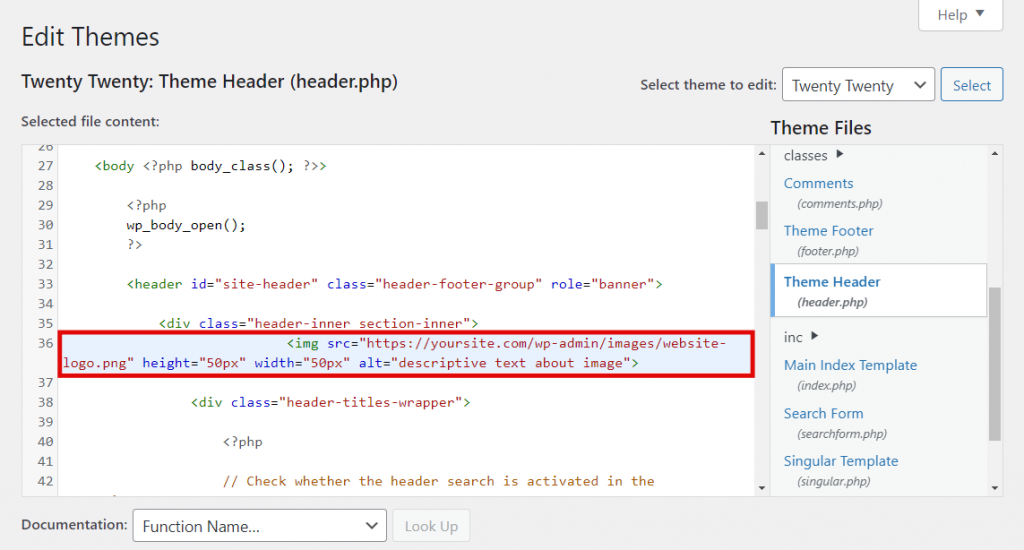
- Scroll through the Theme Files section and click on the HTML file yous want to add an epitome to. For instance, if you lot want to add a logo to the header, click the header.php file.

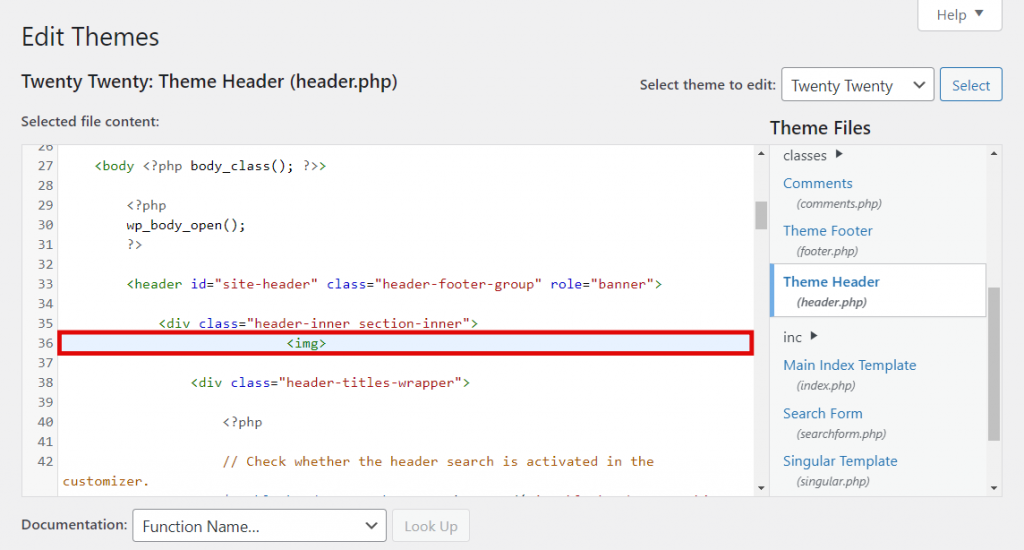
- Discover the line where the body HTML tag or
<body>starts. Nether the starting time<div>tag, insert the paradigm tag:<img>.

The epitome tag is what embeds images into HTML files. Information technology's an empty tag that includes HTML attributes such as img src and alt and doesn't require a endmost tag.
At present, we'll break down the other HTML elements required afterwards the img tag.
iii. Add together the img src Attribute to the Epitome
Brusque for prototype source, img src is a must-take HTML attribute of an image element as it determines the file path of the image in HTML. If the img src is not specified correctly, the epitome will not load.
At that place are two ways to write an img src aspect, using a relative or absolute path. In the relative path pick, the image source is based on the epitome'due south current directory or folder.
This pick is used when the image is uploaded to the same directory as the HTML file you desire to edit.
A relative path syntax looks like and then:
img src="images/file-proper noun.jpg"
On the other manus, the absolute path specifies the epitome URL as its source. Use this path when the images are uploaded via WordPress Media or located in a different folder as the HTML file you're editing.
An absolute path syntax has the post-obit structure:
img src="your website'due south URL/folder-proper noun/image-file-proper name.jpg"
For this tutorial, nosotros'll be using the absolute path. In this case, the instance img src for the prototype nosotros uploaded in the images folder would look like this:
img src="https://yoursite.com/wp-admin/images/website-logo.png"
If uploading the image through WordPress media, follow these instructions to find the image source:
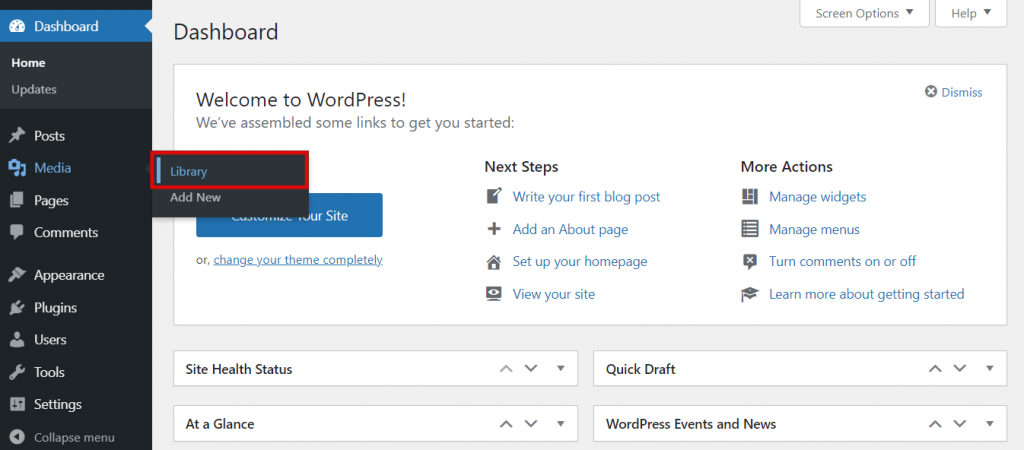
- From the WordPress dashboard, navigate to Media – Library.

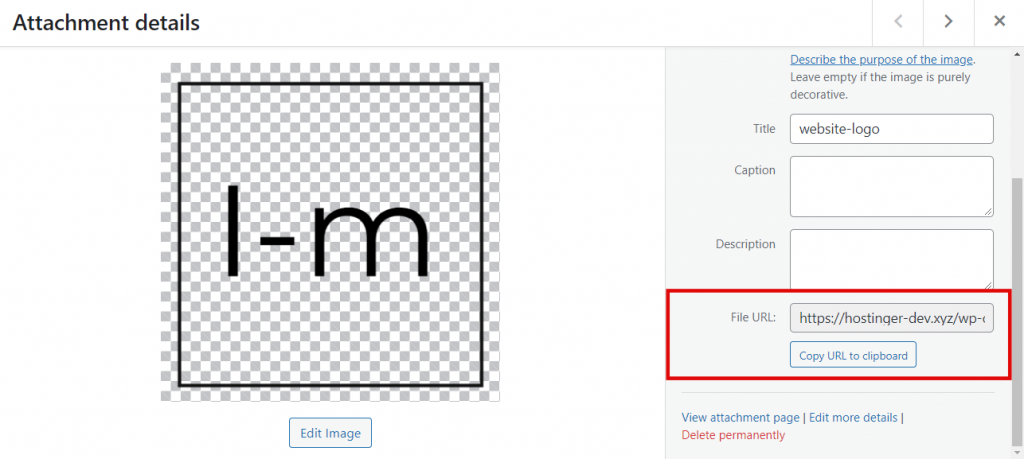
- Click on the image you lot're planning to add together, and so scroll the sidebar until you find the File URL field.
- Press the Copy URL to Clipboard push and simply paste information technology as the image source.

iv. Set Width and Height
The width and pinnacle attributes specify the size of the image, usually in pixels. It'southward essential to ever set the paradigm's width and summit. They decide how much space is needed for the image when the browser loads the web page.
If they are not ready, the browser won't be able to determine the epitome size and volition use its original measurements. This can change the layout of the web page and cause errors when the browser loads the prototype.
Below is the syntax for the width attribute with an instance measurement:
img width="50px"
While the length attribute syntax looks like so:
img length="50px"
Modify 50px to the desired size, depending on where you lot're planning to put the prototype and the design of the web page.
v. Add an Alt Aspect
The HTML alt aspect lets you add culling text or data to the image. A descriptive text is essential when the image fails to load due to an mistake or slow connection. Information technology also helps screen-readers explain the image to visually impaired visitors.
Other than that, alt text allows search engines to understand what the image is about during the itch procedure. Information technology increases the chance of the images appearing in paradigm search results and helps your web folio rank better.
Remember to be specific when describing the image and provide context to it. It's as well of import to insert target keywords if possible.
An alt attribute syntax looks like this:
img alt="insert text here"
vi. Save Changes
One time yous have input all the essential attributes and information to the HTML file, the prototype code volition await something like this:
img src="https://yoursite.com/wp-admin/images/website-logo.png" height="50px" width="50px" alt="site'south logo"

Check the code once more before clicking the Update File button to save the changes. Then, reload the website to see if the changes are successful.

Bonus Stride: Add a Link to the Epitome
When uploading original photos and images to your website, it's important to add custom URLs or links to them. You lot don't want other websites to take and use the images without permission, credit, or backlinks.
If yous haven't implemented measures to stop people from hotlinking your images nevertheless, information technology'southward possible to track the embedded files through the image URL. Paste the URL on Google Image Search, and it will display a list of sites using that same image.
Merely wrap the anchor element on the image code if you want to link an image in HTML. An anchor is a text that marks the kickoff and the end of a hypertext link. It includes the opening tag a and the endmost tag /a.
An prototype lawmaking with an anchor tag syntax will look like so:
a href="www.yourwebsite.com/image-name.html"img src="file-name.jpg" height="50px" width="50px" alt="about image"/a
Withal, if you upload images via WordPress Media, there'due south no need to create a custom URL. An image URL is automatically generated when the file is uploaded.
Decision
When customizing a website, you might encounter some limitations when calculation images to a folio. Content direction systems and website themes usually provide fixed options for inserting images, which might not suit anybody's needs.
To get around that, it's necessary to add images using HTML. In this commodity, you lot've learned how to insert an epitome in HTML by following 6 steps. Hither's a recap:
- Upload the image file to a folder in the site'south public_html directory via the file director provided by the web host or WordPress Media.
- Access the HTML file where you want to insert the image, and add the img tag.
- Include the img src attribute to define the source of the image.
- Add together the width and summit attributes to define how the browser should display the epitome.
- Insert the alt aspect to depict the image.
- Save the changes.
Adding a custom epitome URL for the files may also be necessary. Even so, links are already automatically generated for WordPress media images.
Go and requite the methods described in this tutorial a endeavor and, if you have farther questions, leave them in the comment department below.
Source: https://www.hostinger.com/tutorials/website/how-to-add-image-or-logo-to-your-website
0 Response to "How to Upload a Logo to Html"
Postar um comentário